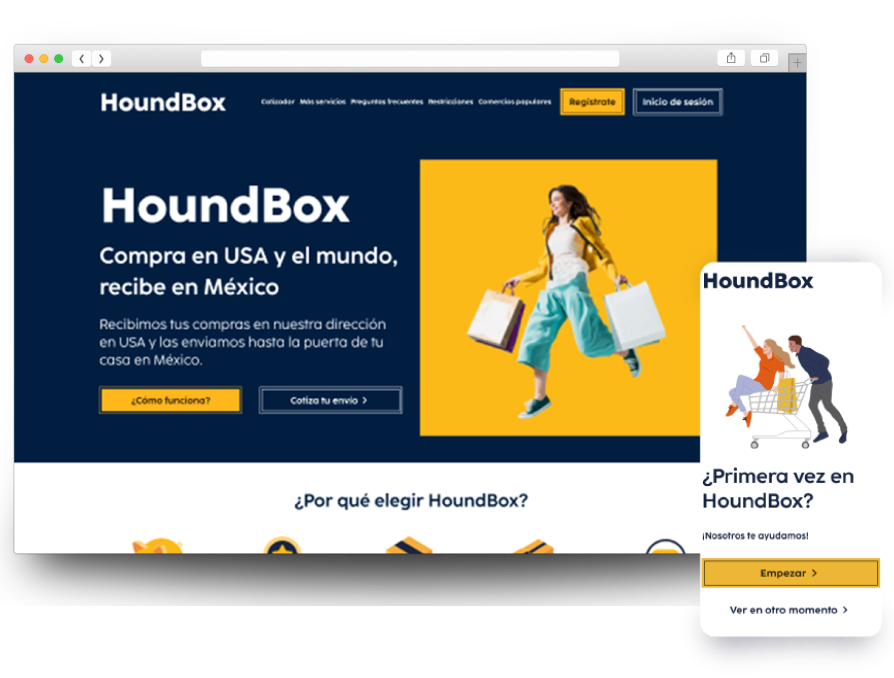
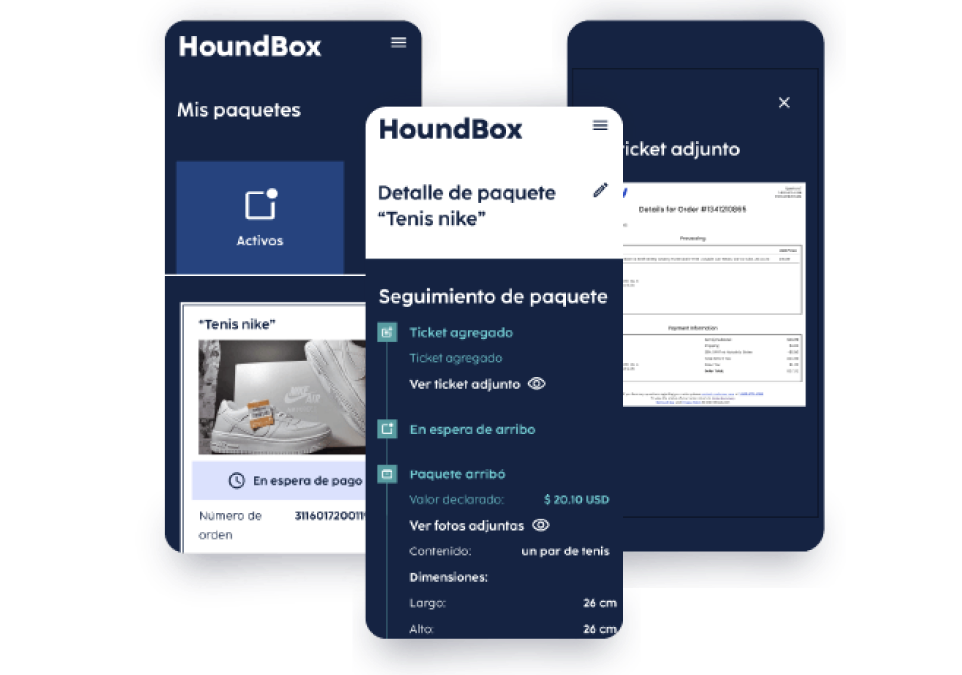
Diseño de experiencia digital para servicio de paquetería

¿Cómo una experiencia digital puede asegurar que los clientes entiendan el proceso de aduana y utilicen el servicio de paquetería de manera rápida y amigable?
Creando interacciones efectivas para simplificar la comprensión y gestión de la importación y entrega de paquetes para clientes individuales.


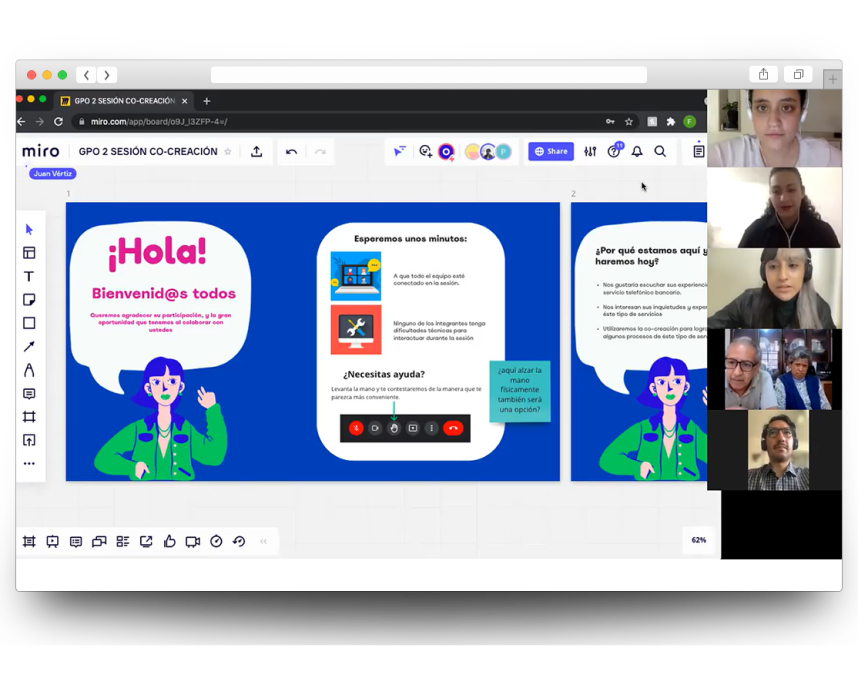
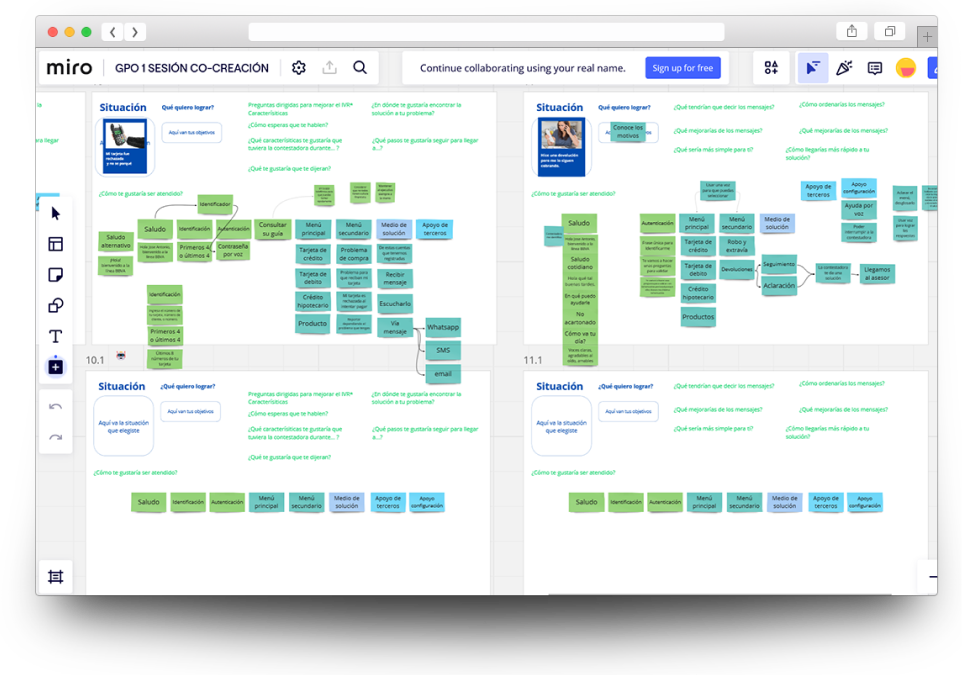
Co diseño de experiencia IVR para adultos mayores y personas con discapacidad

¿Cuáles son los problemas a los que se enfrentan los clientes con discapacidad y adultos mayores cuando llaman al banco? y ¿cómo quieren ser atendidos?
Co-diseñar la experiencia IVR (Respuesta de Voz Interactiva) con personas mayores, personas con discapacidad y los equipos de diseño y operación del banco.


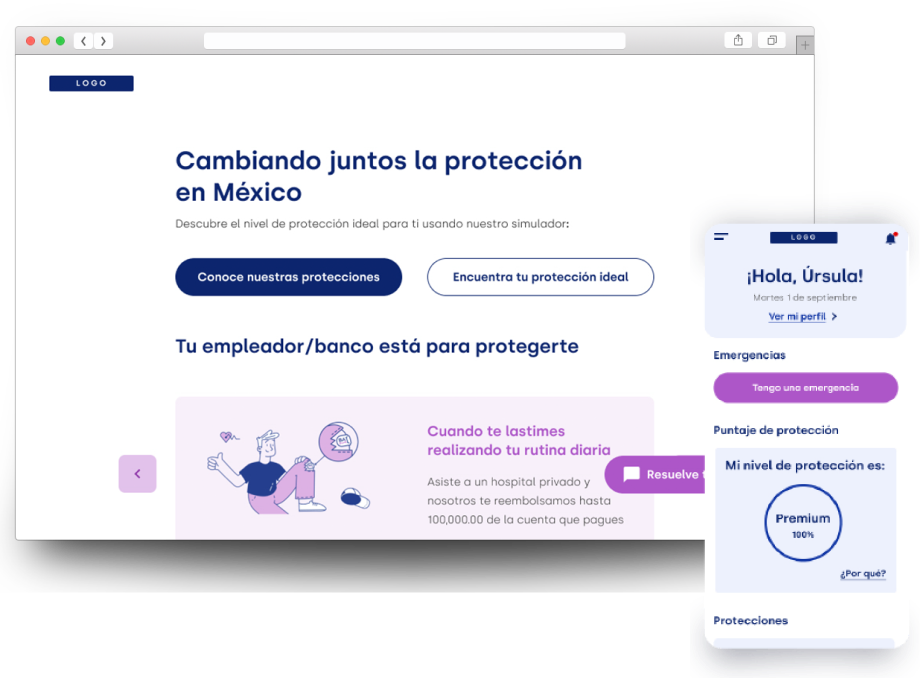
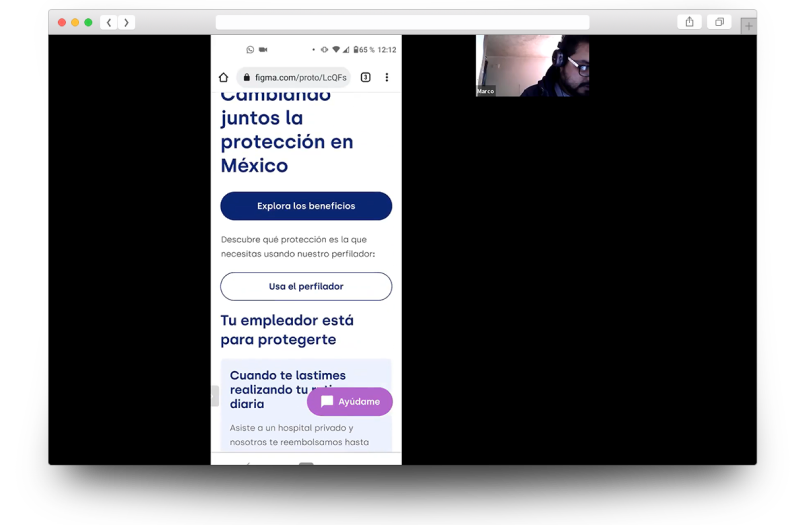
Diseño de producto digital para empleados informales y sus empleadores

¿Cómo podemos diseñar un producto digital accesible para empleados informales y sus empleadores que tienen acceso y conocimiento limitado de tecnología?
Desarrollar una solución digital para los trabajadores del hogar y sus empleadores logrando que los planes de protección sean comprensibles, atractivos y fáciles de administrar.


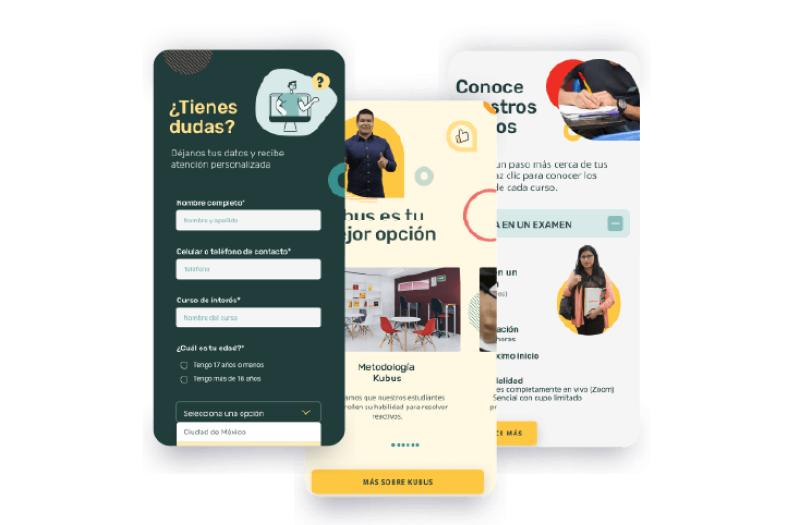
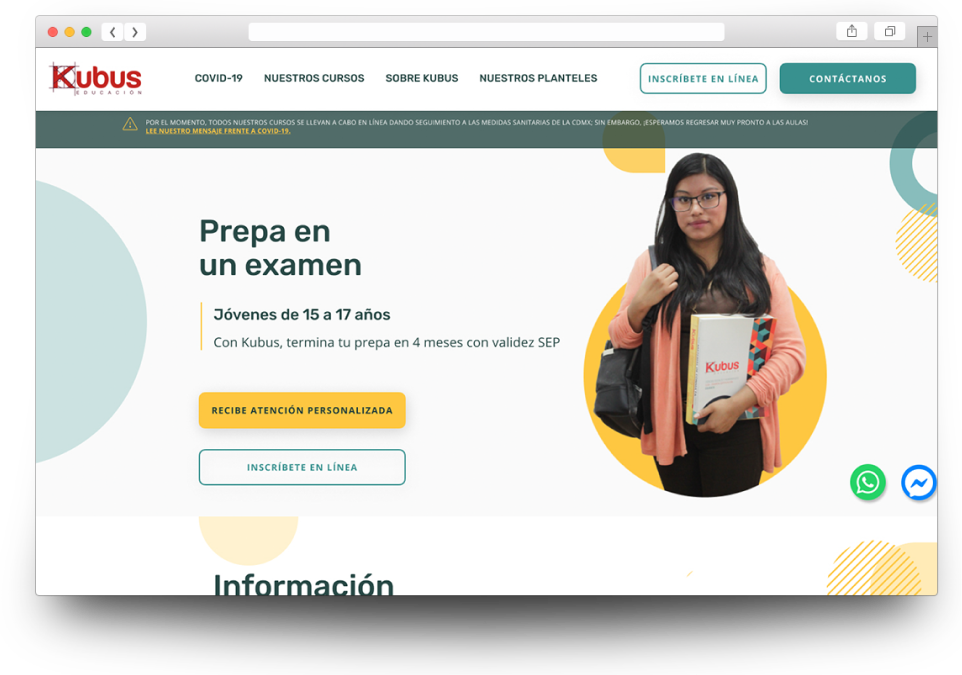
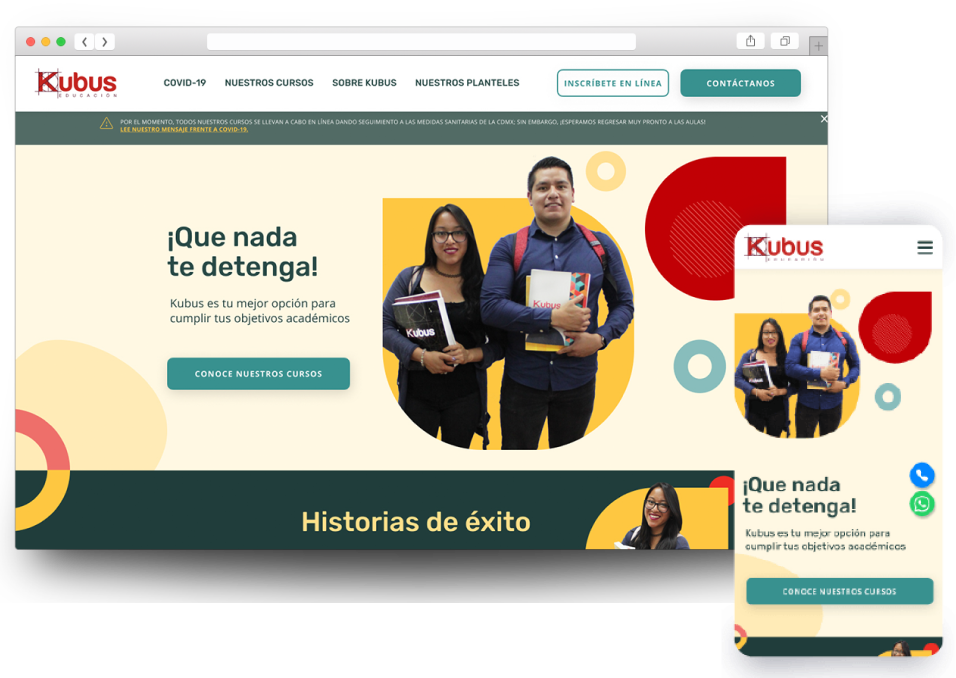
Diseño de página web para programa educativo

¿Cómo podemos elevar las ventajas de un programa educativo en la página web para atraer a estudiantes potenciales que buscan un programa flexible y customizable?
Incrementar las inscripciones en línea y brindar una incorporación remota efectiva al grupo diverso de estudiantes potenciales que desean completar su educación básica.